Depuis plusieurs années, j’utilise une animation réalisée sous PowerPoint pour travailler le vocabulaire « antécédent » et « image ». Le problème étant que je ne pouvais pas changer les valeurs facilement car il fallait déplacer la languette contenant les valeurs pour modifier la valeur puis la replacer au bon endroit…
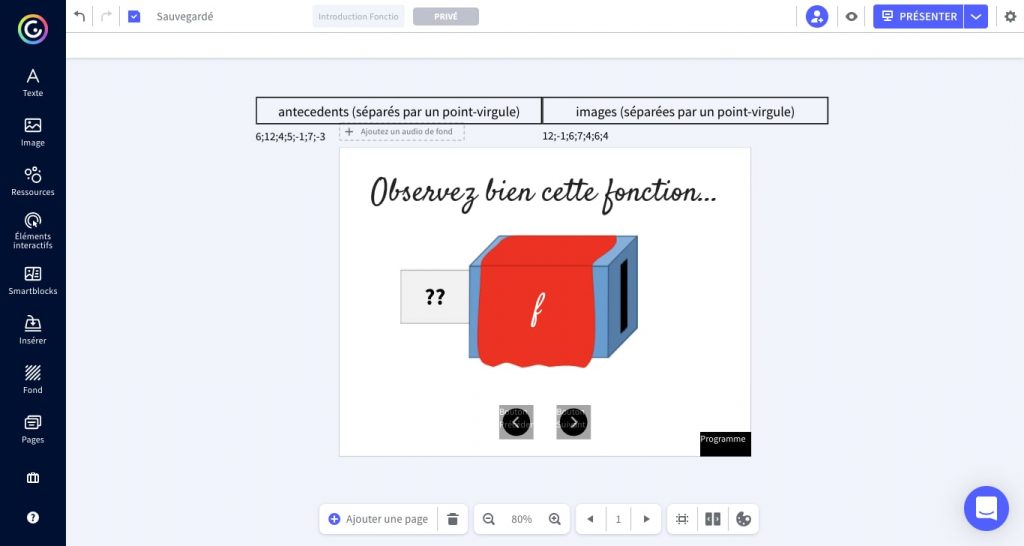
J’ai donc eu l’idée d’utiliser Genial.ly pour réaliser cette animation tout en me laissant la possibilité de changer les valeurs simplement en éditant deux listes (celle des antécédents et celle des images) :

La tâche ne fut pas facile mais j’ai été super bien guidé par Patrice Nadam de S’Cape que je remercie grandement ici. Il faut dire qu’il s’y connait plutôt pas mal maintenant comme en témoignent toutes les extensions que le collectif propose pour rendre Genial.ly encore plus ludique… Voilà le rendu de l’animation si vous voulez tester en direct :
https://view.genial.ly/5fba4d5b749f7b0d221a29ac
Le fait d’utiliser l’animation et la modélisation de la fonction sous la forme d’une « boîte magique » permet tout d’abord d’introduire la façon de noter les relations entre un nombre et son image car les élèves doivent trouver eux-même un moyen prendre en note ce qui défile. Généralement, je peux rebondir sur l’utilisation du signe « = », de la flèche « -> » ou encore sur la notation sous forme d’un tableau en utilisant les productions des élèves.
Ensuite, elle permet aussi de travailler le vocabulaire « image » et « antécédent » sans s’attacher à la représentation de la fonction en posant de simples questions après le visionnage : « Quelle est l’image de 7 ? » ou « Quels sont les antécédents de 4 ? ». Avec des valeurs bien choisies au départ, les élèves doivent réfléchir et s’approprier le vocabulaire.
Dans un dernier temps, il est aussi possible de demander aux élèves de trouver la bonne formule algébrique de cette fonction parmi plusieurs propositions…
Et, comme je veux bien partager ce travail, je l’ai évidement paramétré en « réutilisable » donc vous pourrez le récupérer sur votre propre compte et l’utiliser avec vos propres valeurs… Pour cela, il vous suffira de cliquer sur ce lien.
Attention à ne pas supprimer les éléments qui sont tous importants : les deux listes « antecedents » et « images », les deux champs « ?? » sur la bande grise, les boutons « précédent » et « suivant », et le bloc « Programme » contenant le programme Javascript.
Suite à la publication de cet article sur Twitter, @mathasius a partagé cette excellente ressource « Constructeur de fonctions » du site PhET que je ne connaissais pas :
https://phet.colorado.edu/sims/html/function-builder/latest/function-builder_fr.html

